Création de boutons pour DvdStyler 1.5b5
TABLE DES MATIERES
2. Ajout
d’un bouton de navigation
1 Présentation
Ce tutorial explique comment créer des boutons originaux pour le logiciel de création de DVD DvdStyler.
Dans DvdStyler, la définition des boutons est basée sur le langage XML. La création des boutons se fera donc avec un outil de dessin capable de générer un fichier xml compatible..
L’outil de dessin utilisé ici est Inkscape, logiciel gratuit et en Français.
La procédure de création d’un bouton va se dérouler en deux phases :
1) Création graphique du bouton avec Inkscape,
2) Edition du fichier produit avec un éditeur de texte, pour le rendre interprétable par DvdStyler.
2 Ajout d’un bouton de navigation
2.1 Création du bouton
1) Ouvrir Inkscape : Lire le didactitiel pour se familiariser avec l’outil et la création des formes
2) Définir la dimension du document : ( Il est préférable de donner des le début la dimension définitive du bouton)
a. Ouvrir « Fichier -> Propriétés du document ».
b. Dans l’onglet « Page » spécifier une taille de 60x60 pixels,
c. Dans l’onglet « Grille/Guide » cocher la case « Afficher la grille »
d. Utiliser la loupe pour agrandir le cadre de travail,
3) Dessiner le bouton
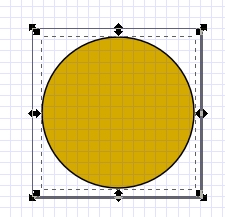
a. Commencer par dessiner un cercle (touche F5)
b. Choisir sa couleur en cliquant sur la palette de couleurs, en bas de l’écran.
c. Ajuster sa dimension au cadre.

4) Définir l’objet en « chemin »
Cette étape est importante dans l’optique de l’adaptation à DvdStyler :
a. Ouvrir le menu « Chemin » et cliquer sur « Objet en chemin »
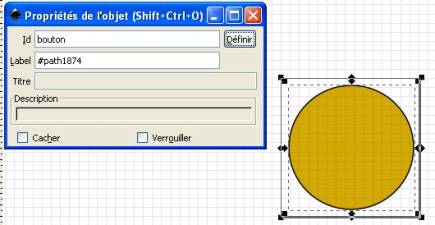
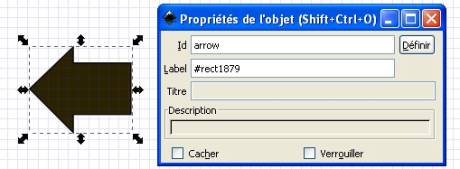
b. Faire un clique droit sur le bouton et ouvrir « Propriétés de l’objet »
c. L ‘ « Id » implicite de l’objet est « pathnnnn ». Cliquer sur « Définir » et renommer le en « bouton ».

Fermer la fenêtre.
5) Dessiner la flèche
a. Dans l’espace à côté, dessiner un rectangle (touche F4), à la dimension voulue.
b. Définir l’objet en chemin comme vu précédemment, mais sans le renommer
c. Dessiner un triangle avec l’outil « segments de droite » (Shift+F6)
d. Définir l’objet en chemin, sans le renommer.
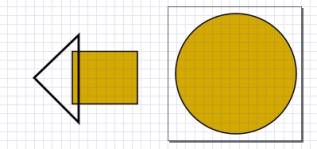
e. Placer le triangle en bout du rectangle avec un léger recouvrement, et sélectionner l’ensemble des deux objets.

f. Ouvrir le menu « Chemin » et cliquer sur « Union ». Les deux objets ne font plus qu’un.

g. Renommer l’objet comme vu précédemment (arrow).

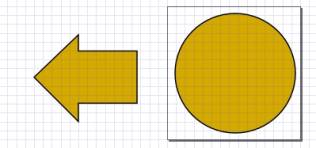
h. Changer sa couleur et le replacer sur le bouton en le redimensionnant si nécessaire.

6) Sauvegarder le dessin en lui donnant un nom représentatif de sa fonction (« retour »).
Le fichier créé est un fichier de type « svg ». Il décrit en langage xml le dessin qui vient d’être réalisé, mais cette description est « standard » et n’est pas interprétable directement par DvdStyler.
Il est donc nécessaire de modifier ce fichier pour lui rajouter quelques commandes xml, indispensables à DvdStyler.
2.2 Intégration à DvdStyler
1) Création du fichier xml
a. Ouvrir le fichier « retour.svg » créé précédemment avec un éditeur de texte non pas avec un traitement de texte.
Ce point est important, car il ne faut rien ajouter d’autre que ce qui va être vu ici.
Or , les traitements de textes comme Word ou autre, ajoutent des séquences de caractères spécifiques qui rendraient le fichier illisible.
Il faut donc utiliser WordPad de Windows ou un éditeur de programmation comme Script Edit par exemple.
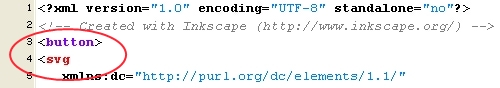
b. En début de fichier, avant la commande <svg>, ajouter la commande <button>

c. En toute fin de fichier, après la commande </svg>, ajouter la commande </button>
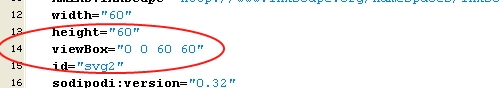
d. Pour que le bouton puisse être redimensionné sur le menu de DvdStyler, ajouter après les commandes « width » et « height » une commande « viewBox= ”0 0 60 60”»

e. Pour que l’aspect du bouton soit modifiable, ajouter entre les lignes </svg> et </button>, les lignes de commandes :
<parameters>
<parameter>
<title>Couleur de fond</title>
<name>fond</name>
<type>colour</type>
<element>bouton</element>
<attribute>fill</attribute>
<changeable/>
<default-value>
<highlighted>#1D6772</highlighted>
<selected>#0000FF</selected>
</default-value>
</parameter>
<parameter>
<title>Bordure (0/1)</title>
<name>o_opacity</name>
<type>string</type>
<element>bouton</element>
<attribute>stroke-opacity</attribute>
</parameter>
<parameter>
<title>Epaisseur bordure</title>
<name>o_width</name>
<type>integer</type>
<element>bouton</element>
<attribute>stroke-width</attribute>
</parameter>
<parameter>
<title>Couleur du motif</title>
<name>arrow</name>
<type>colour</type>
<element>arrow</element>
<attribute>fill</attribute>
<changeable/>
<default-value>
<highlighted>#1D6772</highlighted>
<selected>#0000FF</selected>
</default-value>
</parameter>
</parameters>
Noter que l’on retrouve sur chaque ligne <element>, le nom d’objet qui avait été donné lors de la création du dessin.
f. Sauvegarde et intégration à DvdStyler
Sauvegarder le fichier ainsi modifier dans le dossier « buttons » de DvdStyler, en lui donnant pour extension « .xml »
2) Vérification
Ouvrir DvdStyler et ouvrir l’onglet « Boutons »
Le nouveau bouton créé doit se trouver dans la liste. En le faisant glisser sur le menu et en affichant ses propriétés, on doit pouvoir modifier son aspect : couleurs du bouton et de la flèche, aspect de la bordure du bouton.

3) Création des boutons associés
Il peut être intéressant de créer des boutons « associés », c’est-à-dire des boutons ayant le même design mais pour des fonctions différentes.
4) Pour reprendre l’exemple du bouton « retour », créé précédemment, on peut créer un bouton « suivant » ayant le même design mais avec la flèche vers la droite.
1. Ouvrir Inkscape et ouvrir le fichier retour.svg généré pour le précédent bouton. (D’où l’intérêt de ne jamais modifier ce fichier).
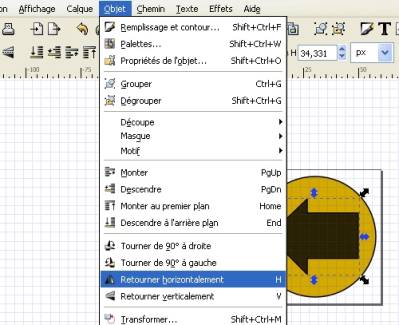
2. Sélectionner la flèche,
3. Utiliser la commande « Objet -> Retournement horizontal » pour obtenir le bouton recherché.

4. Sauvegarder sous un autre nom (« suivant »).
5. Intégration dans DvdStyler.
Deux méthodes possibles :
a. Soit recommencer toute la procédure vue au chapitre 2.7
b. Soit :
1. ouvrir le fichier suivant.svg
2. copier la commande < Path … qui porte l’identifiant de la flèche « id=arrow »

3. ouvrir le fichier retour.svg
4. Coller la commande à la place de l’ancienne
5. Sauvegarder le fichier sou le nouveau nom « suivant.xml » dans le dossier « buttons » de DvdStyler
6. Il ne reste plus qu’à vérifier.
5) Organisation
Si on ne touche à rien, les nouveaux boutons apparaîtront en fin de liste dans l’onglet « Boutons ».
Pour obtenir un ordonnancement différent :
a. Ouvrir avec WordPad le fichier « buttons.lst » dans le répertoire « buttons » (Faire une copie au préalable par sécurité)
b. Inscrire le nom de fichier des nouveaux boutons, à l’endroit où l’on souhaite les voir affichés dans l’onglet.
Attention : Bien respecter les majuscules/minuscules, sinon le bouton apparaîtra deux fois.(Ex : Nom de fichier « retour.xml » inscrit dans la liste « Retour.xml »)
3 Quelques erreurs possibles
2. A l’ouverture de l’onglet boutons de DvdStyler, le bouton apparaît sous forme d’une icône :

Une erreur de syntaxe a été commise lors de la modification du fichier xml (Commande mal libellée, caractère « < » ou « > » oublié, etc.)
3. Le bouton une fois glissé sur le menu, certaines propriétés ne peuvent pas être modifiées.
Soit le nom de l’objet inscrit dans les commandes <parametre> n’est pas celui qui a été défini à la création du dessin, soit la commande elle-même est mal écrite.
4. Le bouton ne peut pas être redimensionné (le cadre rouge change, mais pas le bouton)
La ligne de commande « viewBox= ”0 0 60 60”» a été oubliée.